ある日、何となくGoogleアドセンスのサイトにログインしてみたところ、見慣れない広告ユニットが追加されていることに気づきました。
その名も『Multiplex(マルチプレックス)広告』

……何だこれ?
うーむ、いつの間に追加されてたんだ?
気になって調べてみたところ、どうやら今まで『関連コンテンツ』であった広告ユニットが廃止され、『Multiplex広告』に変更されたそうです。
物は試しということで、当ブログでもさっそくこの『Multiplex広告』を設定してみました。
上記のような疑問についても調べましたので、参考になれば幸いです。
2022年3月1日から従来の『関連コンテンツ』が廃止になった
2022 年 3 月 1 日より、関連コンテンツ ユニットには広告のみが表示されるようになり、名前も「Multiplex 広告」に変更されます。
関連コンテンツは当初、サイトを訪れたユーザーに関連コンテンツを宣伝するためのおすすめサービスとして始まりました。これには、関連コンテンツへのリンクの横に広告を表示するオプションも含まれていました。
関連コンテンツを宣伝するサービスの利用回数が減ったことに加え、広告専用の関連コンテンツ広告フォーマットでユーザーの肯定的なフィードバックとパフォーマンスの成果を得られたことから、このサービスのサポートを終了し、既存のすべての関連コンテンツ ユニットを広告表示のみに変更することにしました。これは、[広告で収益化] オプションがオフになっている関連コンテンツ ユニットにも適用されます。
引用元:Googleアドセンス
『関連コンテンツ』というのは、そのブログの関連記事とアドセンスの広告が、4×2の枠内に混ざって掲載される広告ユニットのこと。
いろいろな方のブログを拝見していると、記事の下にそのような形式の広告が表示されているのを見かけたことがあると思います。
関連コンテンツは誰でも利用できるわけではなく、Google側の定める一定の基準を満たしたサイトにしか解放されないということで、ブログ初心者にとってはある種の憧れでした。
もちろん、当ブログも解放されていません。
しかしこの関連コンテンツが今年の3月1日から廃止され、『Multiplex広告』という名称になり、仕様も変更されたそうです。
『Multiplex広告』と『関連コンテンツ』の違いについて
従来の関連コンテンツとの大きな違いは、枠内から関連記事が外され、全てアドセンス広告になってしまうということ。

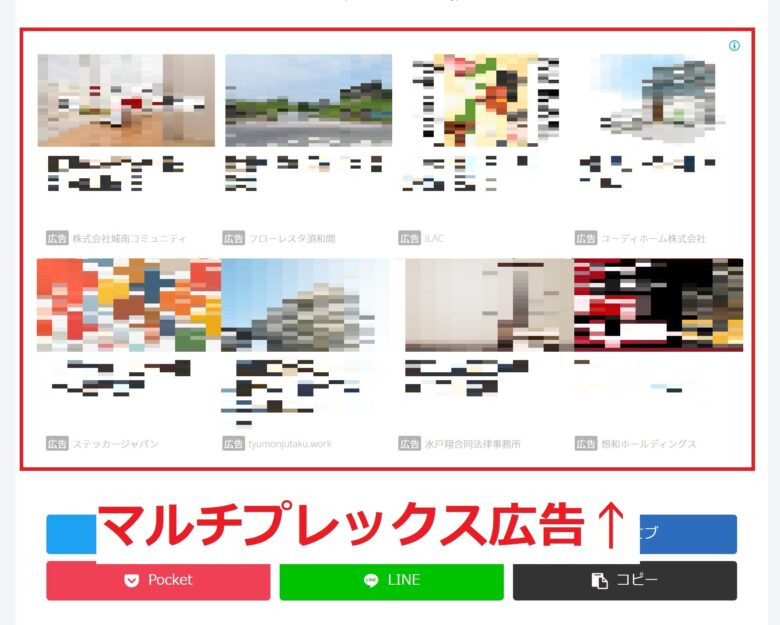
画像は、当ブログで実際に設定したMultiplex広告です。
4×2の枠内全てがアドセンス広告で埋め尽くされています。
従来の関連コンテンツを利用していたブロガーさんたちにとって、これが相当な痛手になっているようです。
広告と一緒に関連記事が掲載されていたおかげで収益アップのみならず、ブログ内の回遊率やPV数の向上にも繋がっていたわけですから。
関連コンテンツのような厳しい利用資格制限は無い
関連コンテンツを利用可能にするには、そのサイトがGoogle側の定める基準をクリアする必要がありました。
その基準については明らかにされておらず、特に初心者にとってはかなり敷居が高く感じられていました。
しかしMultiplex広告にはそのような利用資格制限は無く、アドセンス審査に合格していれば誰でも利用できるようです。
当ブログも、なかなか関連コンテンツが解放されない状態だったので、この点についてはメリットかなと感じています。
既に関連コンテンツを利用している場合の対処は?
既にサイト内に関連コンテンツを掲載している場合であっても、変更のために何か作業をする必要はありません。
Multiplex広告への変更に問題なければ3月1日以降、自動で切り替わっているそうです。
さっそく設定してみた
ネットで検索してみたところ、設定方法は色々あるみたいです。
当ブログでは、その中でも一番分かりやすかった方法で実践してみました。
↓
- Googleアドセンスにログインし、広告コードをコピーする
- ウィジェットの『カスタムHTML』にコードを貼り付けて保存する
ちなみに使用しているテーマはCocoonです。
1.Googleアドセンスにログインし、広告コードをコピーする
まずはGoogleアドセンスにログイン。
左側メニューの『広告』→『サマリー』から『広告ユニットごと』というタブを選択。
表示された広告ユニットから『Multiplex広告』をクリックします。
↓

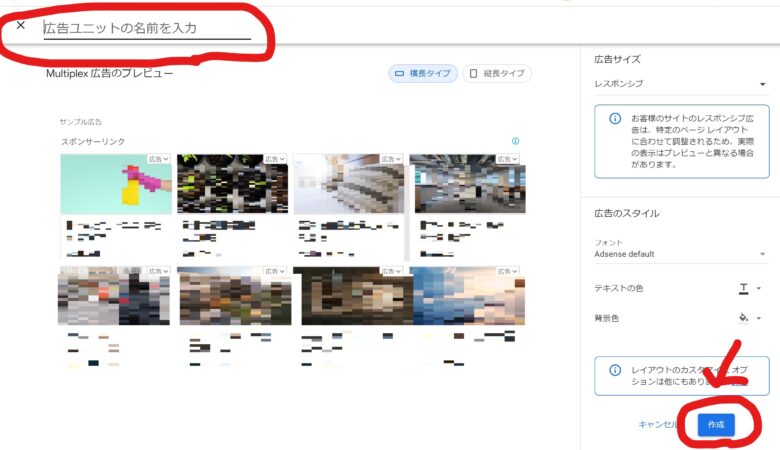
次の画面の左上に『広告ユニットの名前を入力』という欄があるので、適当な名前を入力します。
深く考えず、自分が分かりやすい名前でOK。
名前を入力したら、同じ画面右下の『作成』をクリックします。
↓

その後、Multiplex広告をサイトに掲載するためのコードが表示されるので、全文をコピーしましょう。
2.ウィジェットの『カスタムHTML』にコードを貼り付けて保存する
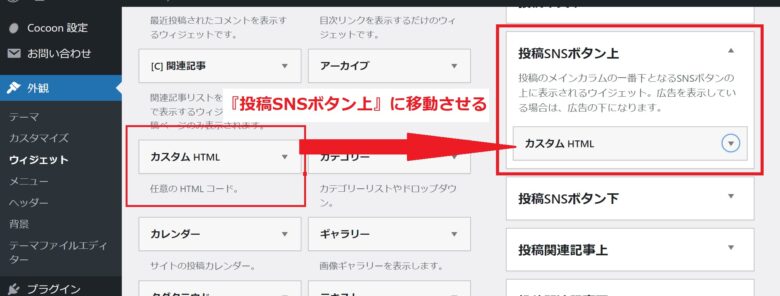
ワードプレス左側メニューの『外観』→『ウィジェット』を選択。
ウィジェット画面が表示されたら『カスタムHTML』を『投稿SNSボタン上』に移動させます。
↓

私の場合は『投稿SNSボタン上』を選択しましたが、『投稿SNSボタン下』や『投稿本文下』でも、好みで決めて良いと思います。
色々試してみてください。
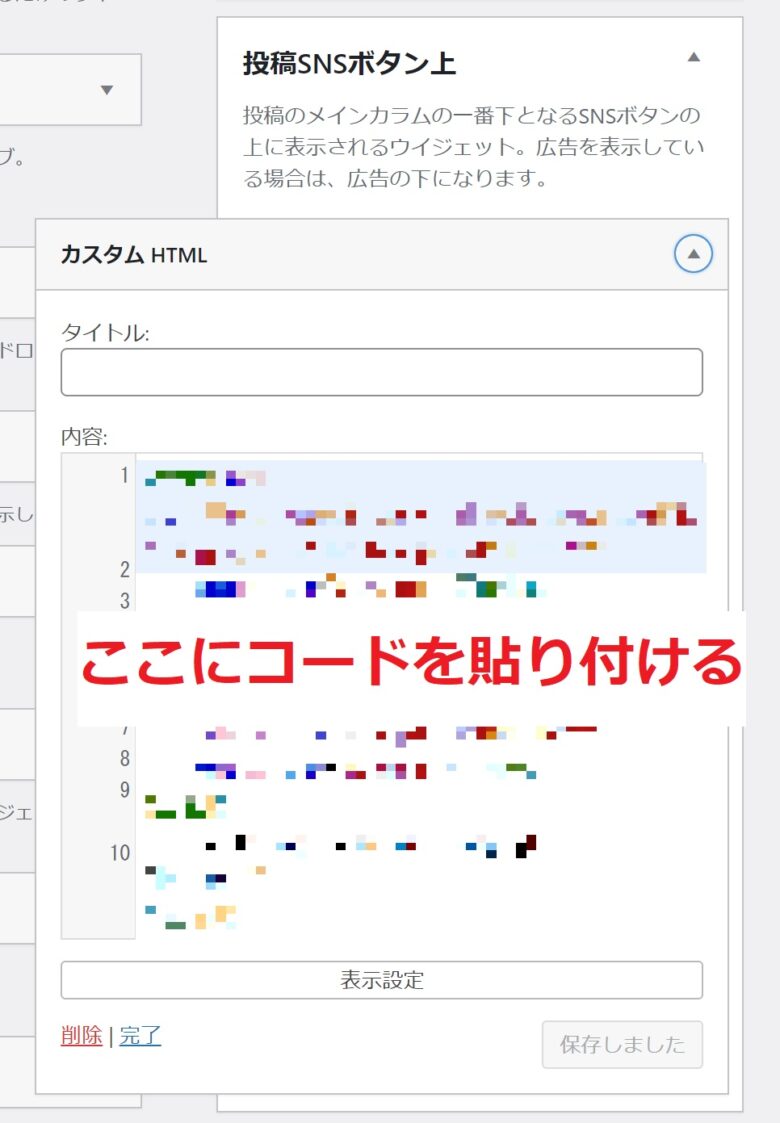
その後は『カスタムHTML』の『▼』を展開し、『内容』という枠内に先ほどコピーしたコードを貼り付け、『保存』をクリック。

以上で完了です。
お疲れ様でした!
Multiplex広告がサイト内に反映されるまで、多少時間が掛かる場合があります。
Multiplex広告は設定した方が良いの?
- 関連コンテンツが解放されていない
- 主な収益がアドセンス広告
上記のようなサイトであれば、利用する価値はありそうです。
多彩な広告が掲載されるようになるし、厳しい利用資格を満たす必要もないというのは、ある種のチャンスだと思います。
逆にアフィリエイトメインで収益を得ているサイトでは、広告数が増えるので読者に忌避される可能性があるとのこと。
ご自身のサイトの特徴を考慮しつつ、試してみるのが良いと思います。